About Me

Hi! I'm Luis Laffitte, a Software Engineer specializing in full-stack microservices applications and AI systems. With experience at SelfActualize.AI and August Data, I've architected and deployed complex solutions using AWS, Azure, and various AI technologies.
My expertise spans from developing multi-agent AI conversation systems with LangChain and LangGraph to creating responsive front-end interfaces with React and NextJS. I also have solid experience in database management, working with ORMs and implementing database migrations. Whether it's designing AI architectures or optimizing data operations, I'm passionate about solving complex problems and continuously expanding my technical toolkit.
Beyond coding, I've helped establish one of the Bay Area's largest AI communities, Building AI Agents, facilitating collaboration between innovators and investors. I'm always eager to learn and apply new strategies to drive technological advancements.
Languages
Javascript

Ruby

Python

C
Skills







AWS Services





Projects
TripPlanner
TripPlanner
React.js, Redux, MongoDB, Express, Mongoose, Node.js, Webpack, HTML5, CSS3
Itineraries around the world
This app streamlines the trip planning process. Just select your destination and travel dates, and it will provide you with curated itineraries created by fellow users. You have the flexibility to personalize these plans to match your preferences and schedule. Plus, you can save your customized itinerary and effortlessly share it with your travel companions. Get ready to organize remarkable journeys with ease!
View live site- Established the project framework using React for the frontend and Express for the backend database to allow the team to begin designing components in parallel. Incorporated Git workflow to manage teamwork.
- Designed a document-based database using MongoDB with Mongoose models in the Express server to allow creation, reading, updating, and destroying (CRUD) of user-made itineraries with Google Places API generated activities.
- Integrated Express routing, and Redux with Thunk to fetch and manipulate data in the database from the frontend components designed by the team.
- Implemented user auth with Express, Passport, Mongoose models, and BCrypt to follow best practices for safely logging users in and out and storing their information properly.
Discord Clone
Full-Stack Discord Clone
Ruby on Rails, PostgreSQL, React.js, Redux, JavaScript ES6, Webpack, HTML5, CSS3
This is a clone of the popular messaging app Discord built using React/Rails. Full user auth is implemented, meaning users can sign up, sign in, and sign out. Once signed in, Users can invite one another to be friends, as well as remove friends once they're added. Users can create servers, in which they can create messaging channels. Server and channel names can be updated, and servers and channels can be deleted. Users can invite their friends into created servers and send instant-messages with WebSocket functionality.
View live site- Devised a custom relational database schema with ActiveRecord and deployed a backend Rails server to store and serve custom user and message data from a PostgreSQL database.
- Built an API with Rails Routing to allow users to fetch, store, and delete data from the database, and included WebSocket functionality for instant data transmission of messages.
- Incorporated a React frontend with responsive CSS styling for smooth navigation and for accessing custom API endpoints with Redux to persist fetched information and Thunk to interact with the database.
- Streamlined messaging using Websockets to allow users subscribed to certain channels to immediately be broadcast new database entries
- Implemented custom user auth with Rails to allow users to safely log in and out with unique credentials. Used the BCrypt gem to prevent the storage of plain-text passwords in the database as per industry standard.
Emergent Quanta
Emergent Quanta
Vanilla JavaScript ES6, HTML5, SASS, Webpack, Node.js
Fun with Physics
The point of a simulation such as this is to show how simple rules can give rise to complex behaviors. Emergent Quanta is a browser-based emergent-behavior particle simulation using the Matter-JS library to simulate the particles as rigid-bodies. Introducting birth and death will allow the simulation to explore concepts of sustainable systems and ecoystems. A fixed number of particles is assigned at the start of the simulation as with most emergent-behavior particle simulations, and the number of particles can fluctuate depending on interactions between existing particles. A user can assign an arbitrary number of types of quanta, whose properties can be assigned. The basic properties include attraction and repulsion in relation to other types of quanta. As well as these basic physical properties the quanta will also have an opportunity to interact with one another upon a collision, absorbing or granting energy in the vector of the collision, destroying or being destroyed by the collision, or having the ability to birth new quanta of a specified type in the collision. The user will have access to controls for all of these properties as well as global properties like a toggle for boundary-wrapping or fixed directional forces. The simulation renders in an HTML canvas element that is created by the matter-js engine.
- Developed a particle simulation using Javascript and the matter-js rigid body library as an exploration of the capabilities of vanilla javascript in a single-page application
- Created user interface (UI/UX) elements to allow users to interact with the simulation and design their own parameters
- Formulated algorithms to manage interactions between all particles on each frame of the simulation
Necromancer
Necromancer
Godot GDScript Aseprite Audacity
Submission to Pirate Software Game Jam 14
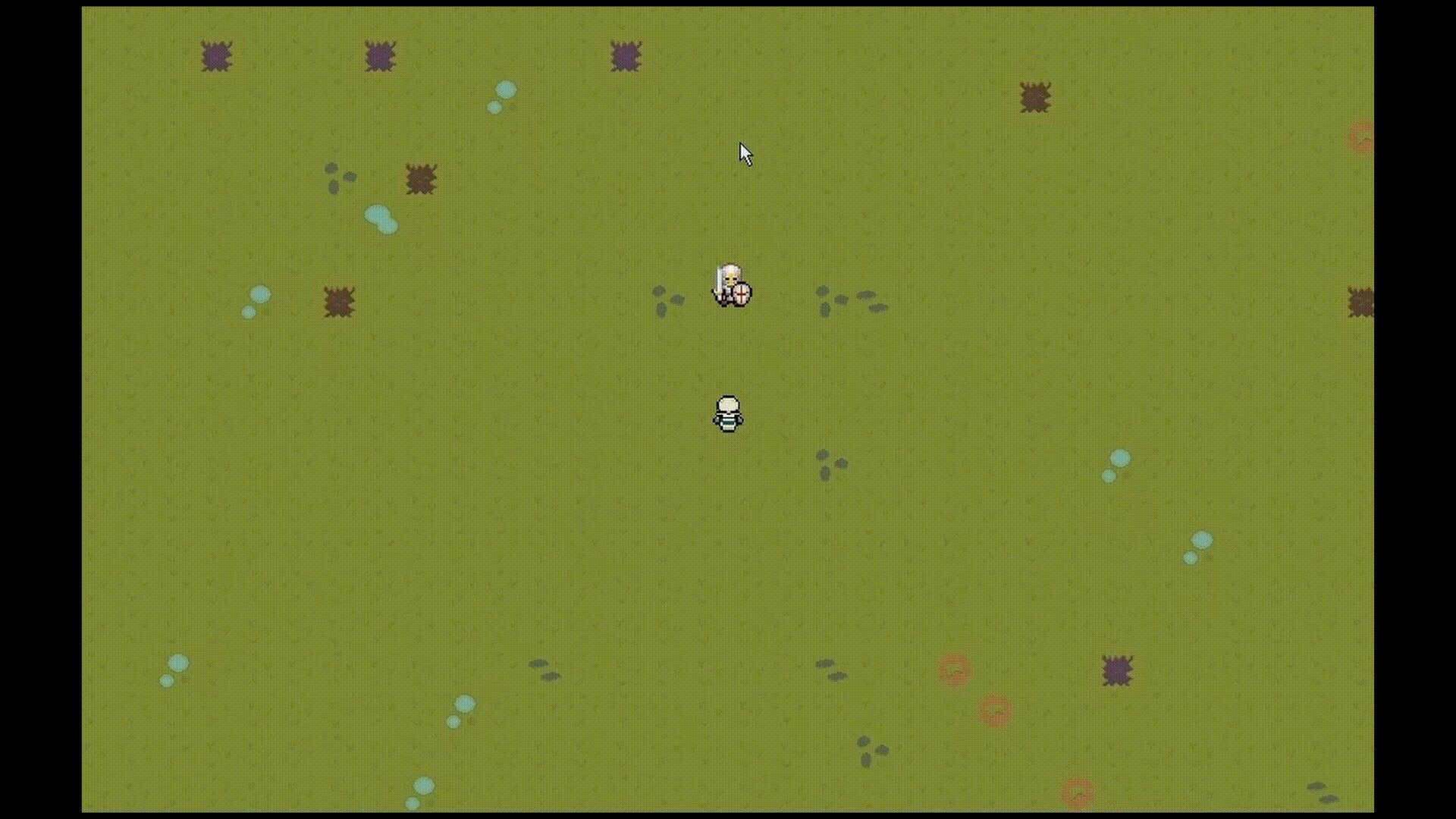
Necromancer was a project a team led by me developed in two weeks. I built the game in Godot 4.2, delivering a playable Alpha version to playtesters in one week. I then coordinated artists, musicians, and playtesters to finalize a fair and balanced minimum viable product that we were proud to submit to the Game Jam.
Necromancer is a top-down action roguelike, primarily defined by its reverse bullet hell nature. The goal of the game is to survive as long as possible while the player seeks to scale their power to match the ever-growing power of the hordes that continuously barrage them.
- Led and coordinated a team to deliver a minimum viable product on a strict deadline.
- Conceptualized and executed a vision employing newly learned technologies and algorithmic techniques.
- Engaged community interaction, marketing the project and generating 644 views, 5,109 impressions, 341 browser plays, and 18 downloads over 10 days.
Minority Report

Minority Report
Next.js, Stripe, Azure, Python, OpenAI, Eidolon Open Source SDK

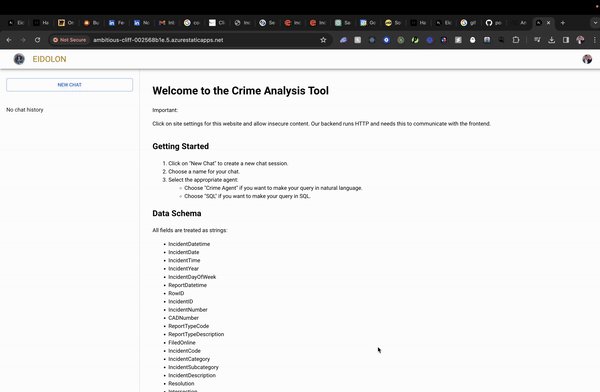
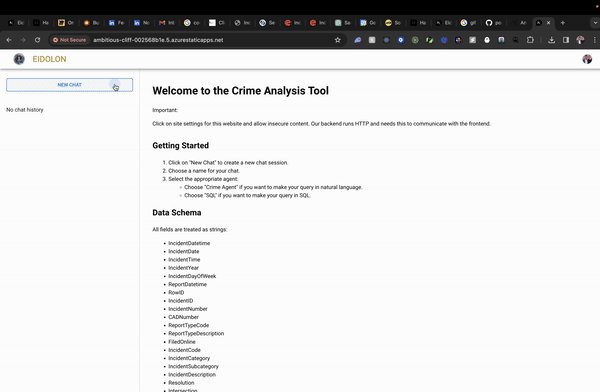
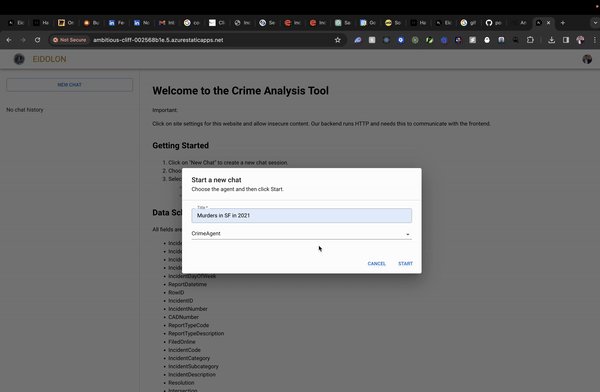
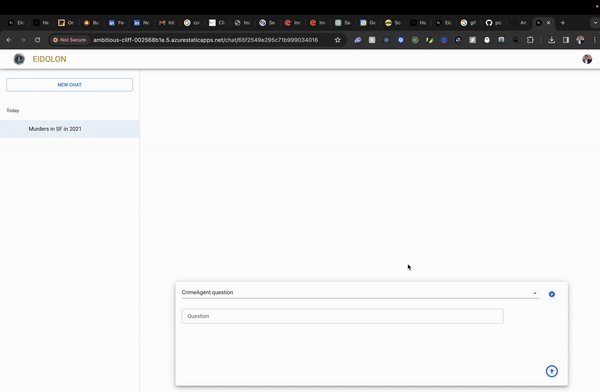
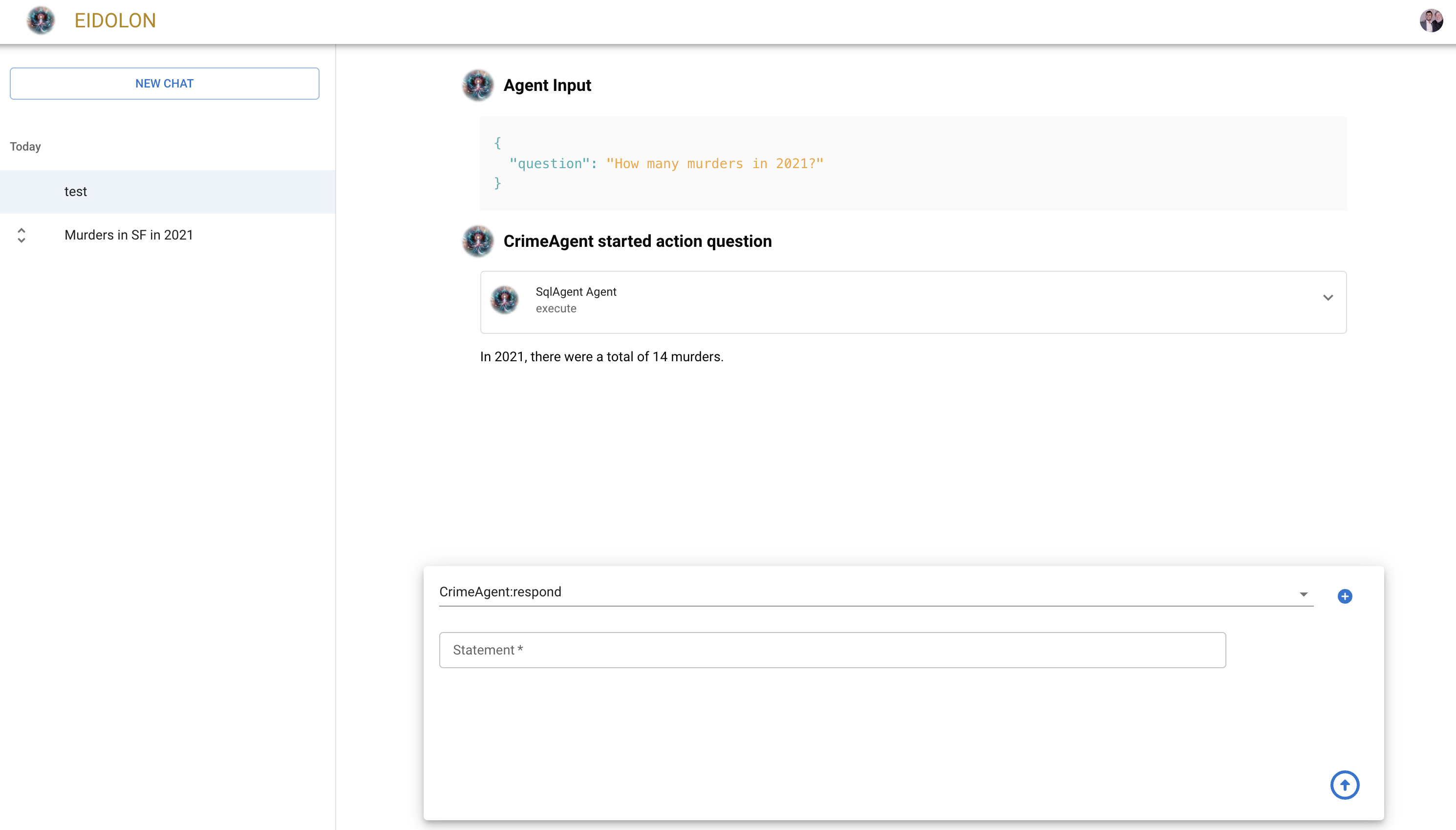
Minority Report is a full-stack AI web application that utilizes Next.js, Stripe, Azure, Python, and OpenAI. It provides up-to-date information on crimes happening in San Francisco, empowering citizens with real-time insights and awareness.
- Developed using Next.js for server-side rendering and optimized performance
- Integrated Stripe for secure and seamless payment processing
- Utilized Azure for scalable cloud infrastructure and deployment
- Implemented AI capabilities using Python and OpenAI API
- Delivers real-time crime data and analytics for San Francisco, enabling informed decision-making and enhanced public safety
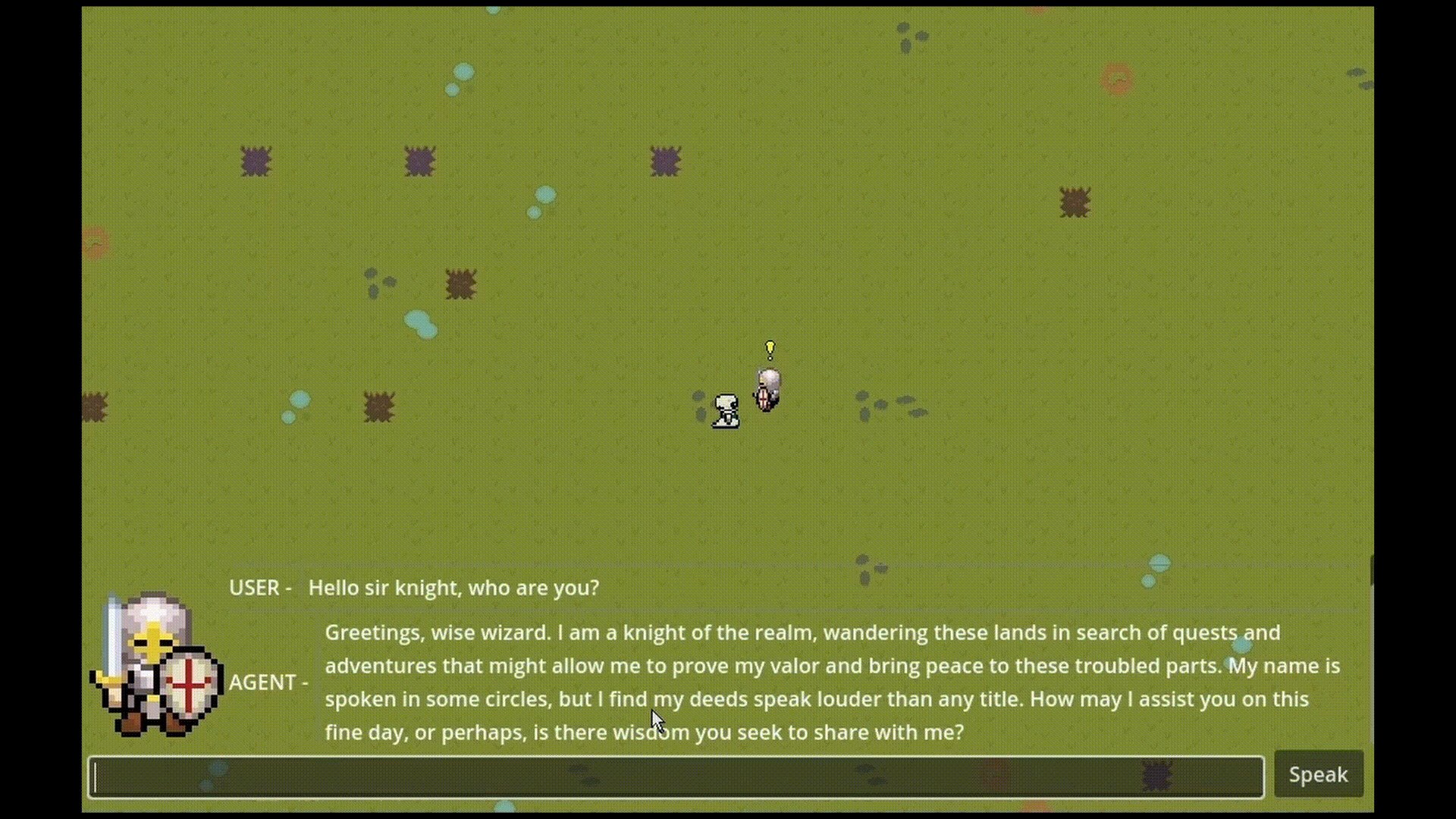
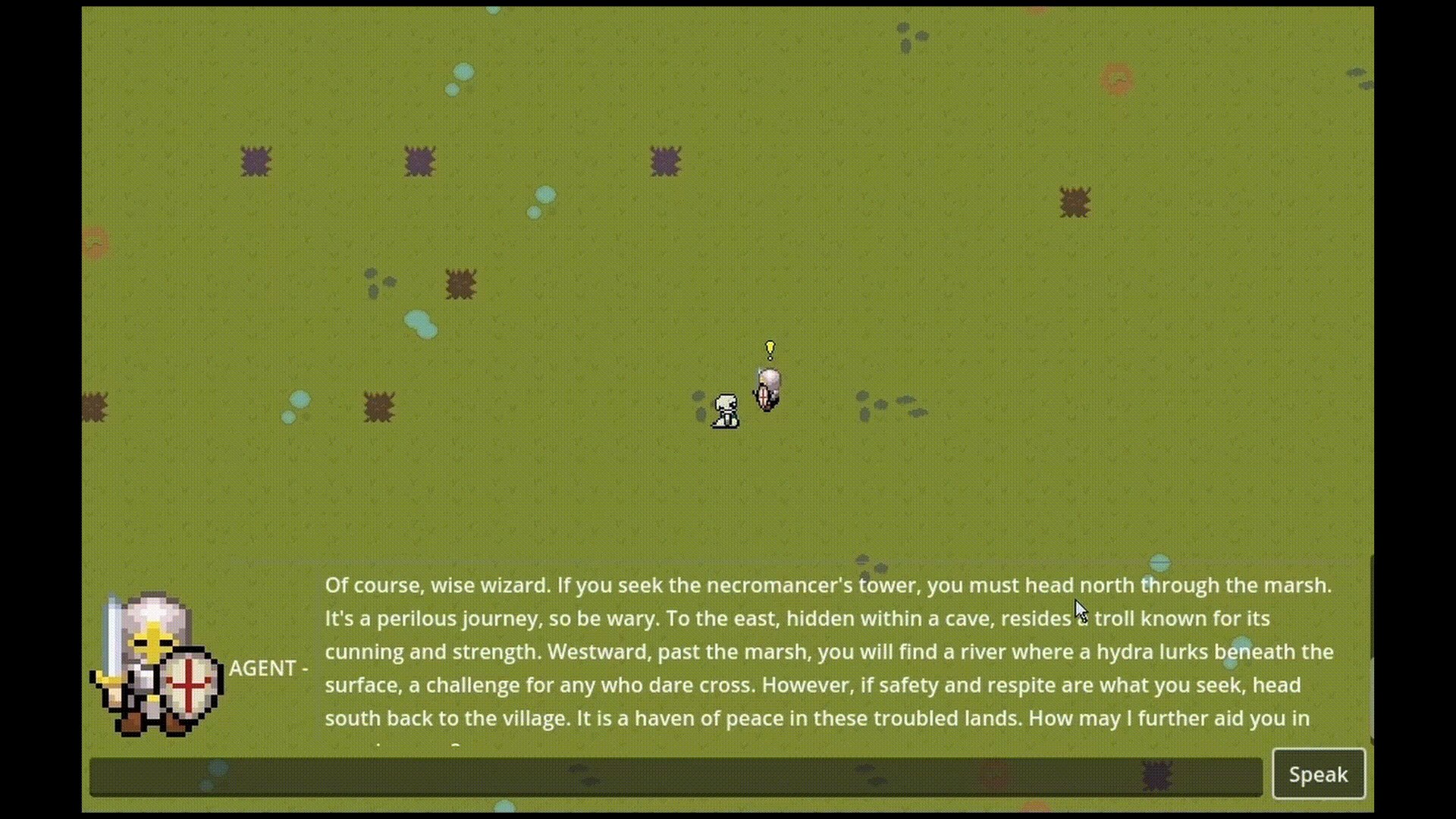
GodotAgent Plugin

GodotAgent/GodotGPTNPC Plugin
Godot, GDScript, Eidolon AI Agent Framework, Flask, OpenAI

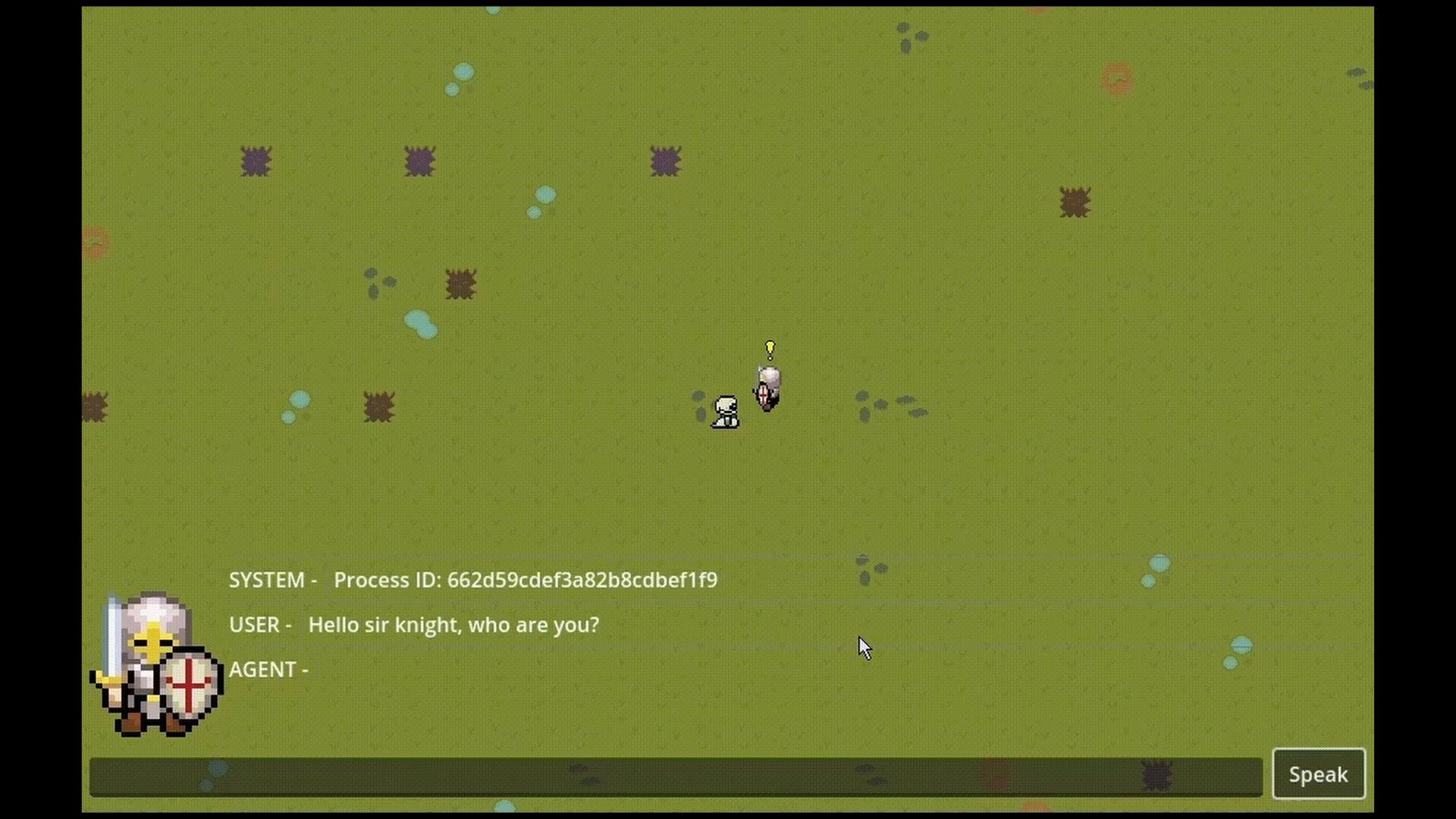
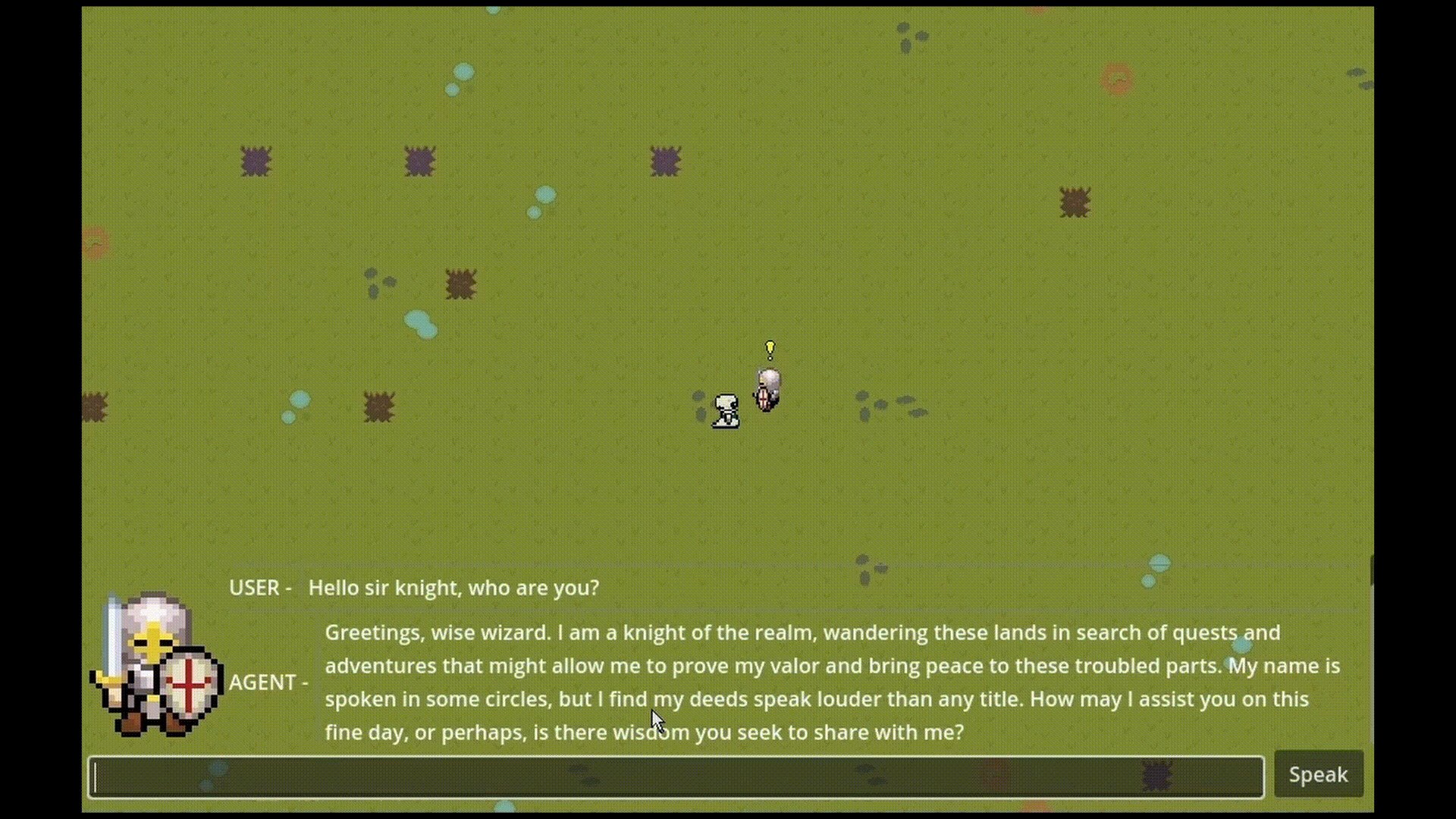
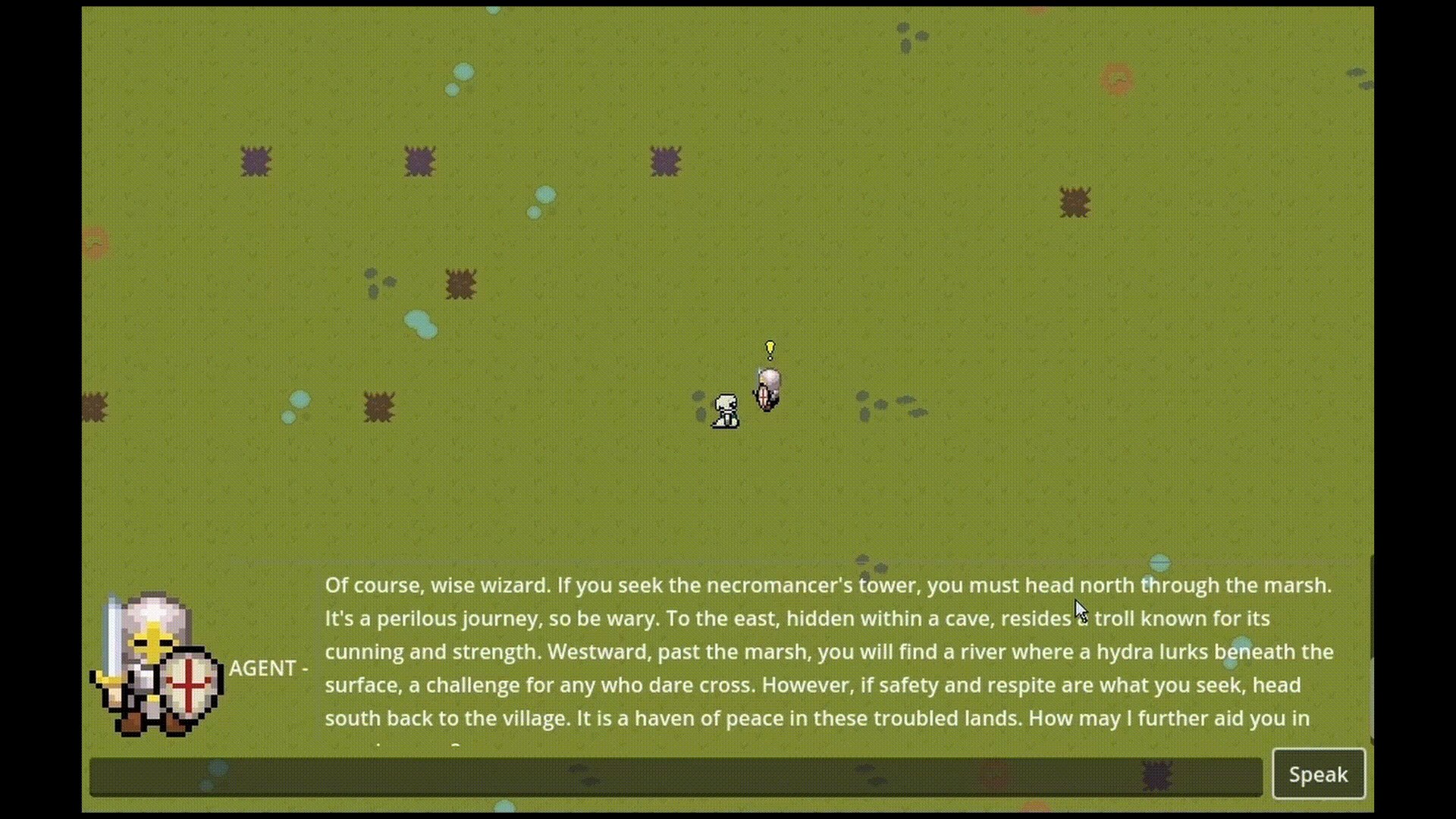
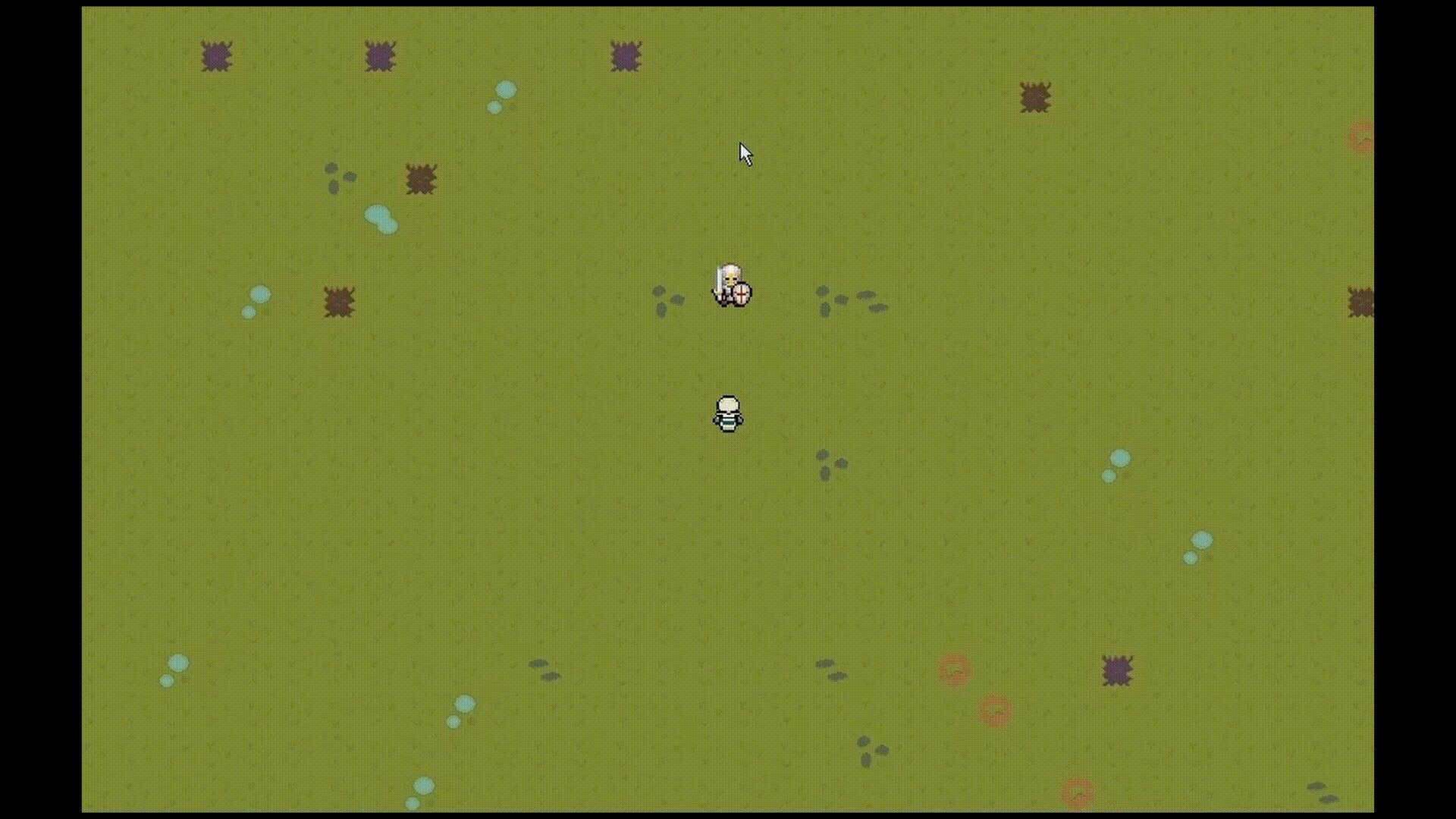
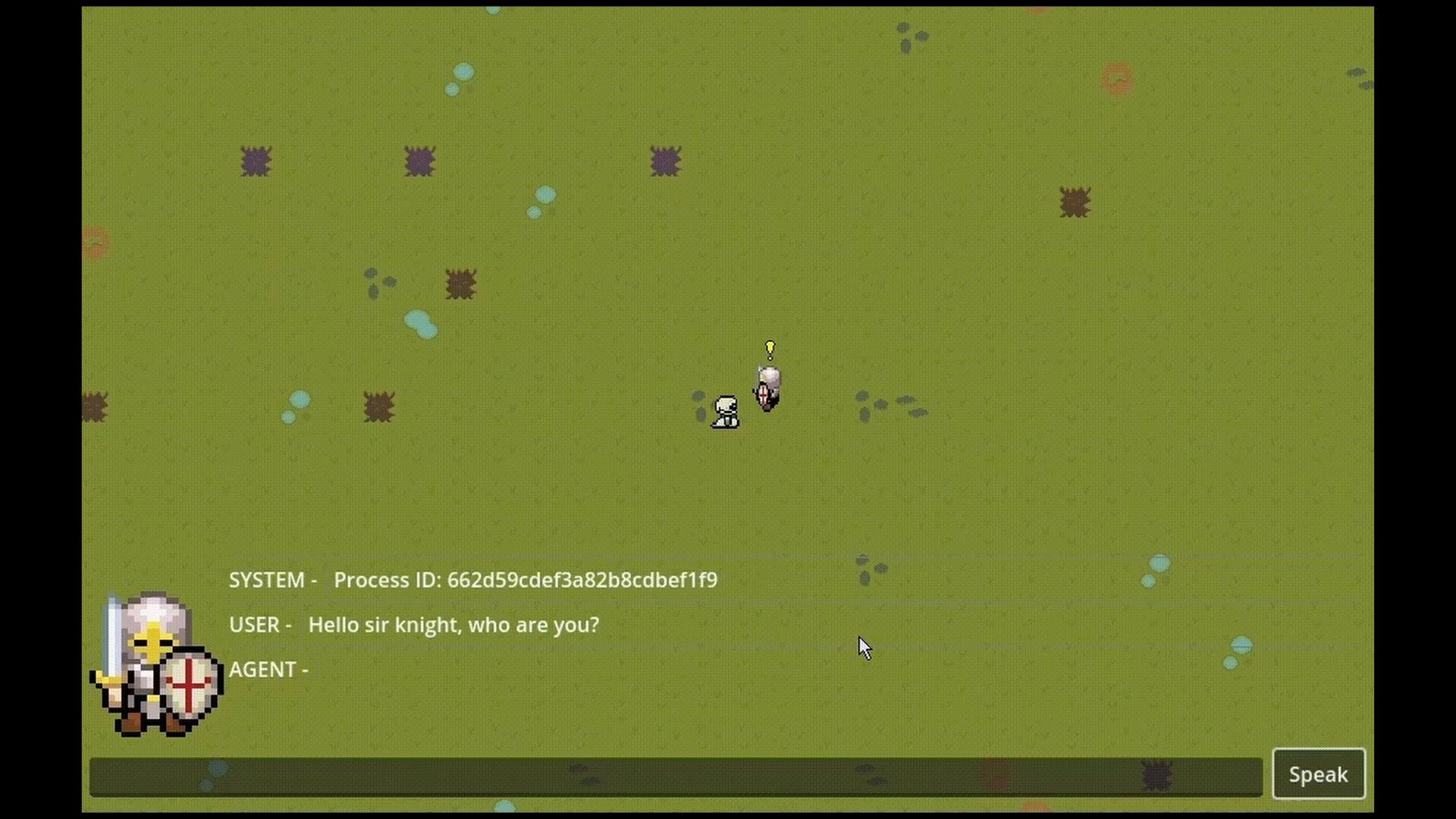
GodotAgent is a plugin for Godot 4 that provides LLM integration in Godot Engine using the Eidolon AI Framework.
Features
- Configure an agent with Eidolon and connect it to your game in Godot
- HTTPSSE Streaming for near real-time responses from your agents
- Demo to showcase the plugin available in the repo.
GodotGPTNPC is a plugin for Godot 4 that provides NPC integration in Godot Engine using GPT-4o with a Flask backend.
Features
- Configure an agent in the Flask backend and connect it to your game in Godot
- HTTPSSE Streaming for near real-time responses from your agents
- Demo to showcase the plugin available in the repo.
